Содержание статьи
Здравствуйте, уважаемые друзья! В данной статье мы разберем основные настройки расширения WOW Slider. Также Вы можете посмотреть видео-презентацию.
WOW Slider - отличное расширение, благодаря которому можно демонстрировать Ваши изображения привлекательными способами. Это блестящий инструмент с богатым набором эффектов, с большим количеством вариантов управления слайдами и макетов.
Для того, чтобы начать пользоваться данным расширением, установите его на странице Темы & Дополнения в программе Mobirise, а затем создайте новый сайт.
По-старинке, нажмите на красный плюсик добавления блоков, а затем выберите вкладку Доп и перетащите блок Wow Slider’a.

Сразу после добавления данного блока вы увидите его в работе, однако нужно настроить отображение данного слайдера под Вас и Ваши нужды.
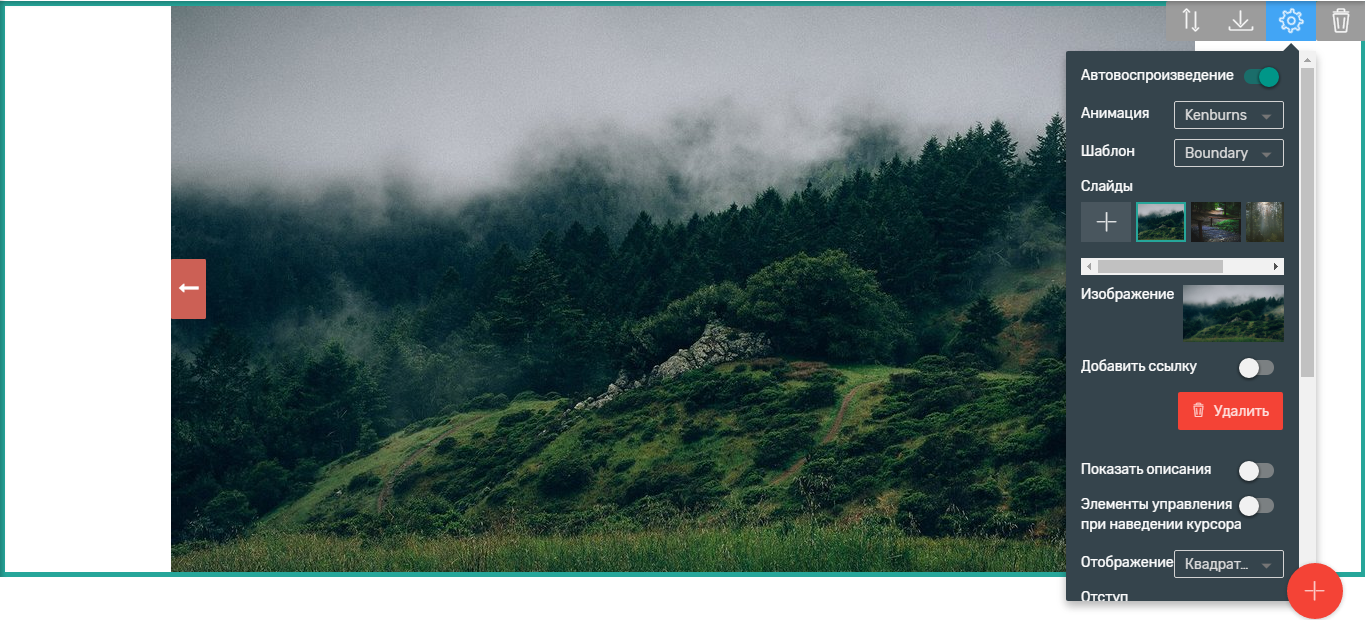
Пройдемся по настройкам:

- Автовоспроизведение - автоматическое воспроизведение слайдера без участия посетителя сайта. Слайдер запустится сам и приступит к показу Вашей галереи изображений.
- Анимация - выбор эффекта анимации для слайдера (доступно 34 анимации).
- Шаблон - готовые макеты для отображения Ваших слайдов (доступно 78 макетов).
- Слайды - здесь вы можете добавить количество слайдов, а также изменить порядок отображения имеющихся слайдов.
- Изображение - выбор изображения для слайда. Вы можете добавить изображение с компьютера или использовать библиотеку изображений Mobirise.
- Добавить ссылку - добавление ссылки на конкретный слайд. Переход по ссылке срабатывает при клике на слайд.
- Удалить - удаление выбранного слайда.
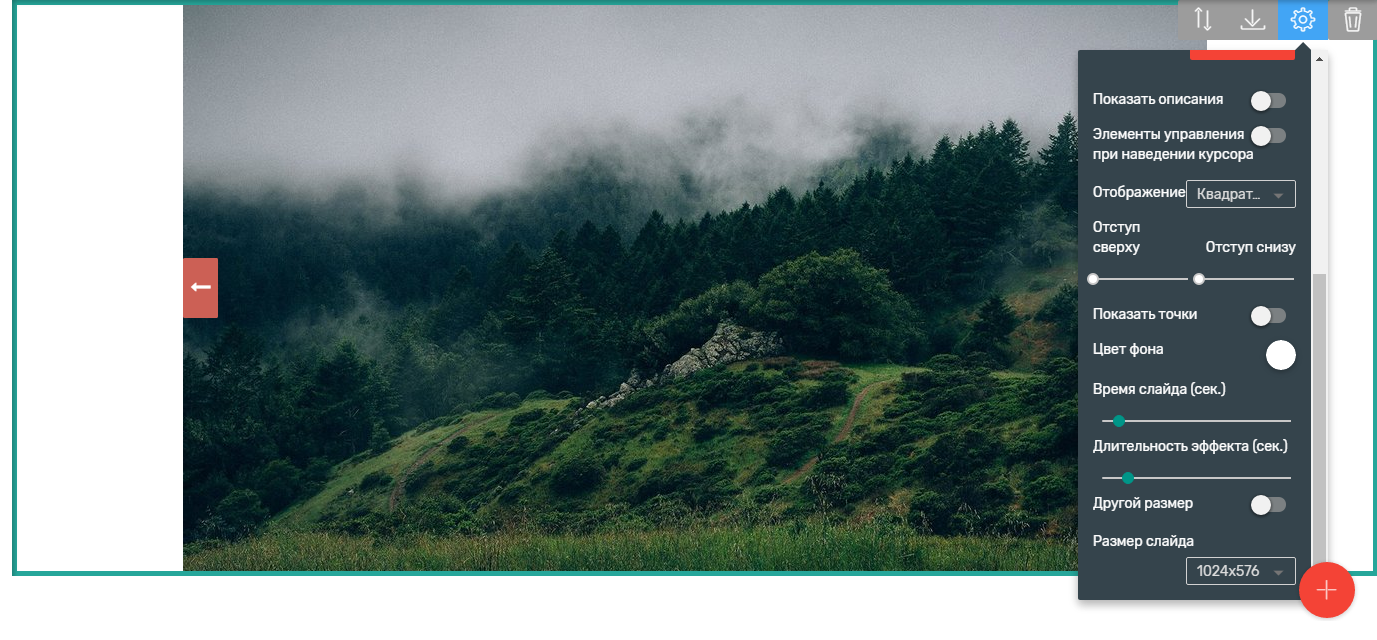
- Показать описания - показывать описание. Для каждого слайда будет показываться уникальное описание, добавленное пользователем.

- Элементы управления для наведении курсора - скрыть элементы управления слайдера для пользователя. При включенном - элементы управления будут показываться только при наведении курсора на блок слайдера, в выключенном состоянии элементы будут показываться всегда.
- Отображение - выбор отображения блока слайдера. Возможны три варианта отображения - Boxed, Full width, Full screen. Выбирая два последних - блок слайдера растянется по ширине или во весь экран, при этом изображение будет центрировано и зполнит весь обьем блока.
- Отступы - отступ сверху и снизу. Для лучшего отображения на сайте, можно поиграться с данными настройками.
- Эффекты описаний - если Вы используете описание слайдов, то вы так же можете выбрать и анимацию для них из 5 возможных.
- Показать точки - показать точки (для переключения слайдов, так же как и стрелочки).
- Цвет фона - например, вы выбрали отображение слайдов вида Boxed и у Вас остается пустая область справа, благодаря данной настройке вы сможете изменить цвет данной области.
- Время слайда - время длительности слайда.
- Длительность эффекта - время длительности эффекта.
- Другой размер - добавить свой размер слайда.
- Размер слайда - использовать заготовленные размеры слайдов.
Это были стандартные настройки, однако мы можем улучшить отображение данного слайдера.
Допустим, уберем кнопку Play и Pause:
Показать код
.ws_playpause {
display:none;
/*размер кнопки */
height: 6.4em;
width: 6.4em;
/*для выравнивания нужно указать половину размера кнопки, для центровки*/
margin-left: -3.2em;
margin-top: -3.2em;
/*set position */
left: 6%;
top: 90%;
}
Убираем отображение стрелочек:
Показать код
.ws_playpause, .ws_prev, .ws_next {
display:none;
}
Изменяем шрифт описания слайдов:
Показать код
.ws-title {
font: 2em "Indie Flower",serif;
}
Благодаря таким “тонким” настройкам Вы сможете настроить отображение слайдов на свой вкус.